集成 RxSwift 地址:
1、下载 RxSwift 到本地
将 RxSwift 工程下载到本地,将其中根目录下的如下文件单独拷贝到一个文件夹下
RxSwift
|
|-RxSwift — 平台核心
|-RxCocoa — 对UI,NSURLSession,KVO…的扩展
|-RxBlocking — block 操作符集合,仅用于单元测试
|-Rx.playground — 学习平台
|-RxExample — 例子
|-Platform — 平台相关
|-RxTest —测试
|-Tests — 测试
|-Rx.xcworkspace — 包含所有project的workspace
2、集成到工程当中
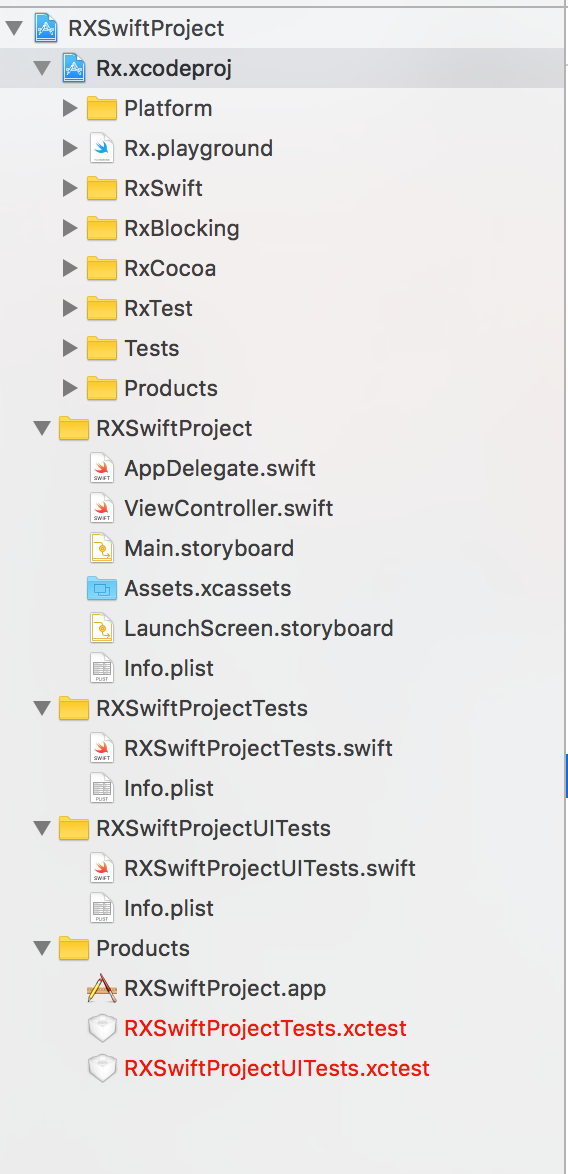
打开自己的工程,将 RxSwift 工程文件 Rx.xcodeproj 拉进自己的工程目录下。
3、配置父子工程之间的关联关系
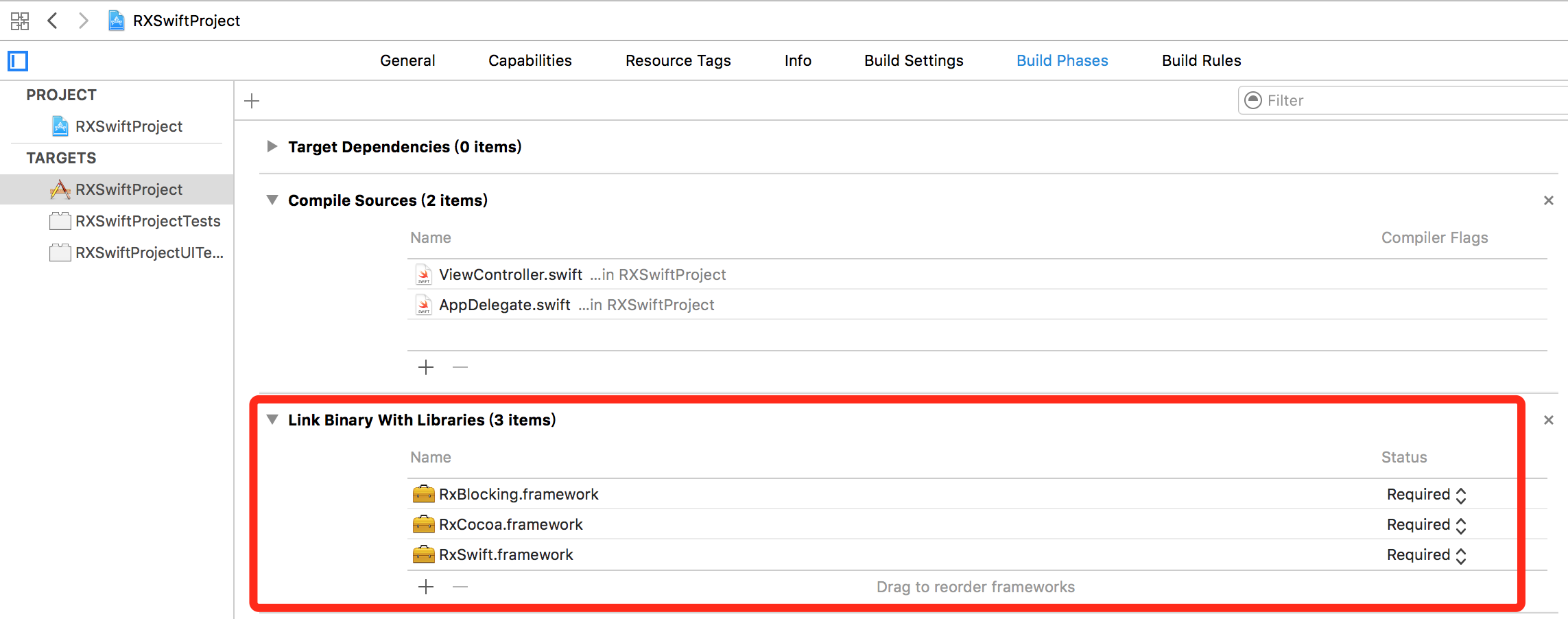
首先进入下付工程的 Target 下,在 Build Phases 中新增 Link Binary With Libraries 项,将 iOS 相关的 framework 加入到链接目录下
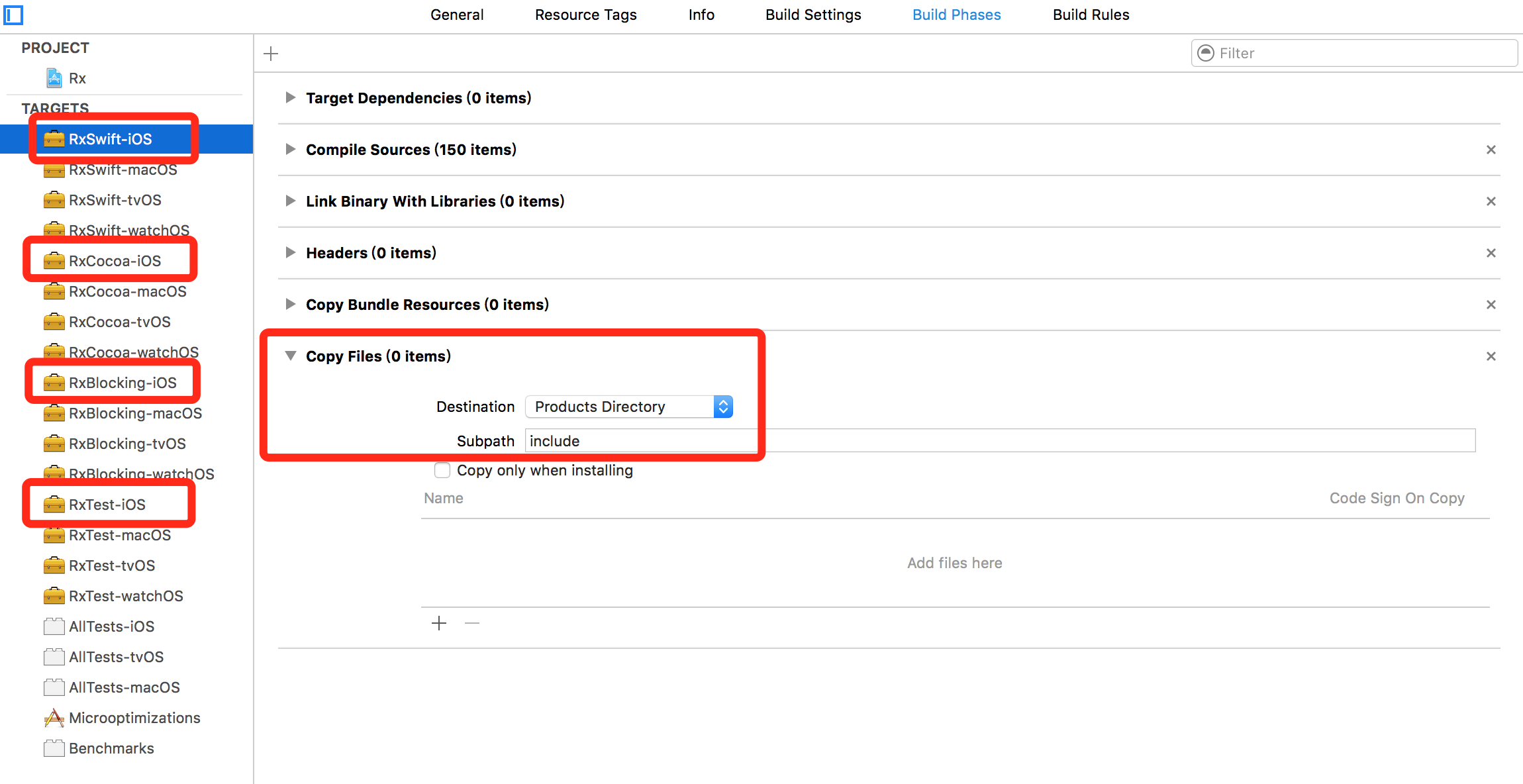
再进入子工程,在需要用到的 framework 中新增 Copy Files 项,Destination 改为 Product Directory,Subpath 填写 include
4、编写 RxSwift 风格的代码
我们这次需要做的就是一个简单的登录界面,在界面上需要实现的操作有:
用户名UITextField:
输入内容达到6位数就变成亮色背景,否则是灰色背景
密码UITextField:
输入内容达到6位数就变成亮色背景,否则是灰色背景
登录Button:
当用户名和密码输入都达到了6位数,登录按钮变成可点击,否则,保留不可点击状态
首先,在 Swift 文件导入 RxCocoa 和 RxSwift
|
import RxCocoa
import RxSwift |
用户名 UITextField 样式控制:
|
//Name背景变色
let nameObserable = self.textFieldName.rx.text.shareReplay(1).map({($0?.characters.count)! >= 6}) _ = nameObserable.subscribe(onNext: { (valid) in self.textFieldName.backgroundColor = valid ? UIColor.white:UIColor.lightGray }, onError: nil, onCompleted: nil, onDisposed: nil) |
密码 UITextField 样式控制:
|
//Password背景变色
let psWordObserable = self.textFieldPasssword.rx.text.shareReplay(1).map({($0?.characters.count)! >= 6}) _ = psWordObserable.subscribe(onNext: { (valid) in self.textFieldPasssword.backgroundColor = valid ? UIColor.white:UIColor.lightGray }, onError: nil, onCompleted: nil, onDisposed: nil) |
登录 Button 样式控制:
|
//Password背景变色
let psWordObserable = self.textFieldPasssword.rx.text.shareReplay(1).map({($0?.characters.count)! >= 6}) _ = psWordObserable.subscribe(onNext: { (valid) in self.textFieldPasssword.backgroundColor = valid ? UIColor.white:UIColor.lightGray }, onError: nil, onCompleted: nil, onDisposed: nil) |
运行效果如下: