移动互联网的开发方式,最开始的手机厂商定制版的封闭系统开发。到后来智能机出现之后,Android和iOS异军突起,形成了两大独立的阵营。这时由于智能机的普及速度很快,并没有那么多对应系统的开发人员,导致很多公司的App仅仅是一个WebView,内部实现方式还是网页的方式,这种模式的App最大的缺陷就是交互体验比较差。到后来随着移动开发越来越热,有很多开发人员涌入其中。于是各个公司都有了充足的人手来开发原生的App,移动设备的体验也越来越好。
不过现如今,随着Facebook开源的项目ReactNativew的面试,有很多人人为以后的发展方向就是这种Hybrid的开发方式,即一次写,多处用。
现如今阿里巴巴的研发团队也开发出了类似的系统,由于还在公测阶段,在这里我们可以先睹为快。
下载地址:
安装流程:
iOS
- Prerequisites
- Install Node.js 4.0+
- Under project root
npm install, install project./start
- Install iOS Environment
- Install CocoaPods
- Run playground
cd ios/playgroundpod install- Open
WeexDemo.xcworkspacein Xcode - Click (
Runbutton) or use default hot keycmd + rin xcode - If you want to run demo on your device. In
DemoDefine.h(you can search this file by Xcode default hot keycmd+space+o), modifyCURRENT_IPto your local IP
- Add an example
感觉整个系统的运行流程上来说和 React Native 差不多。
首先打开本地服务器:
# called by native
THIS_DIR=$(dirname “$0”)
pushd “$THIS_DIR”
npm run build
npm run serve &
npm run watch
popd
在启动本地xcode示例程序:
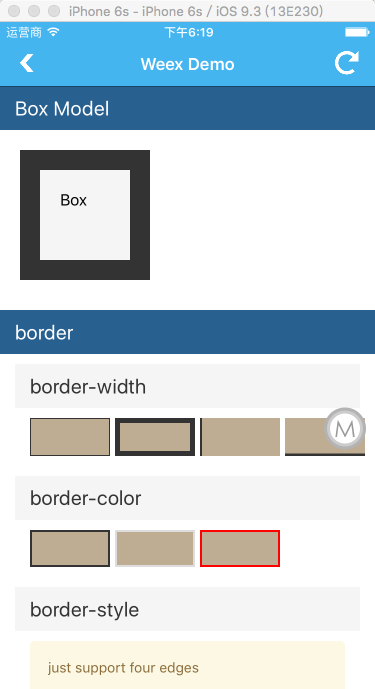
有一些常规的界面:
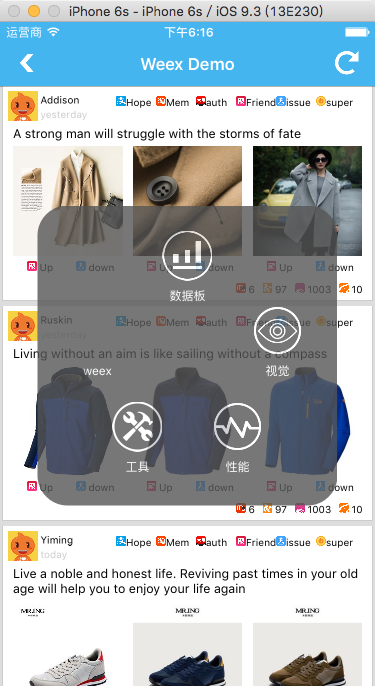
也有复杂的界面:
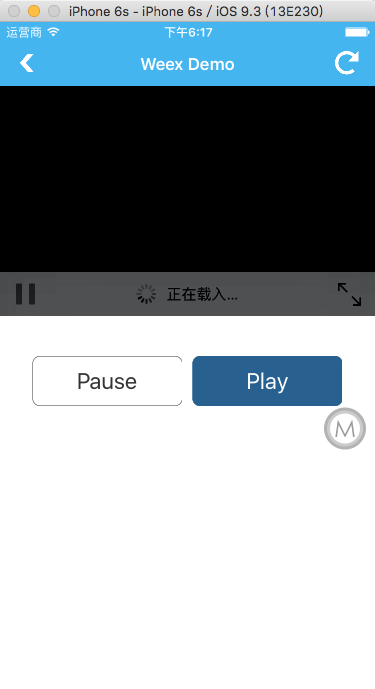
还有视频播放的内容:
详细内容等待后期有机会使用之后再做研究。